8. animation
8.1 laufschrift
Eine laufschrift wird durch ein ereignnis auf der seite
ausgelöst, häufig schon beim laden der seite. Oft ist es sinnvoll, eine
laufschrift gezielt zum stehen zu bringen. Laufschriften sollte man sparsam
verwenden, sie können sonst nerven
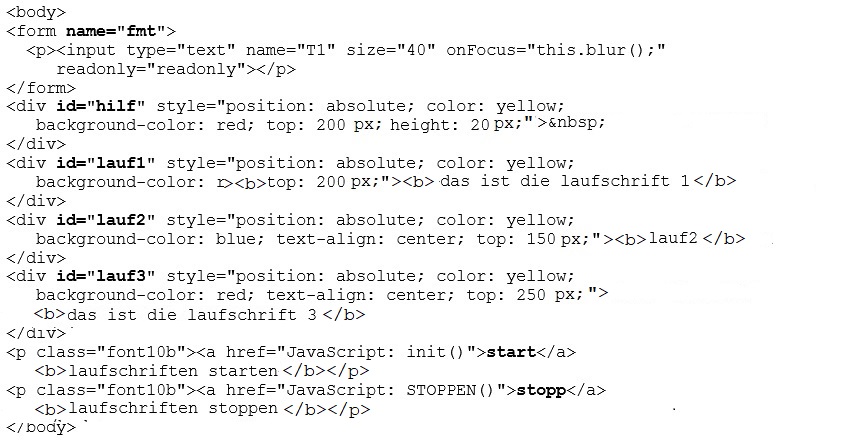
beispiel 8a - laufschrift
Das beispiel zeigt vier verschiedene laufschriften:
- Eine unbenannte schrift läuft in einem textfeld des formulars fmt
von rechts nach links, wenn die schrift links aus dem feld läuft, kommt sie
von rechts wieder herein.
- Die laufschrift 1 steht in dem roten container lauf1, der
sich auf einem roten balken von rechts nach links bewegt. Wenn er links aus
dem bild gelaufen ist, kommt er von rechts wieder herein, d.h.die schrift
bewegt sich nicht, sondern nur der container.
- Die laufschrift 2 läuft in dem blauen container lauf2 von
rechts nach links; sie läuft links aus dem container und kommt von rechts
wieder herein.
- Die laufschrift 3 steht in dem roten container lauf3, der
sich von rechts nach links und von links nach rechts bewegt.
Die bewegung wird mit start (aufruf der funktion init)
gestartet und mit stopp (aufruf der funktion STOPPEN)
angehalten.
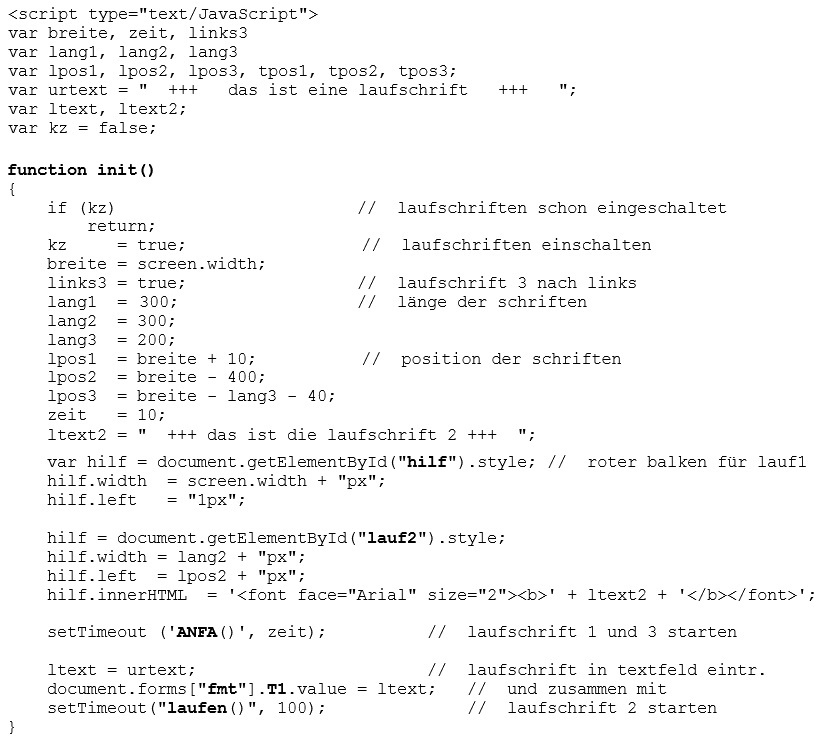
funktion init
Die funktion init bereitet die laufschriften vor und startet sie.
Mit der funktion ANFA werden die laufschriften 1 und 3, mit der
funktion laufen die schriften 2 und im textfeld gesteuert. Beide
funktionen werden per zeitgeber aufgerufen. Alle funktionen stehen im
header der seite, vor den funktionen sind einige globale variable
definiert.
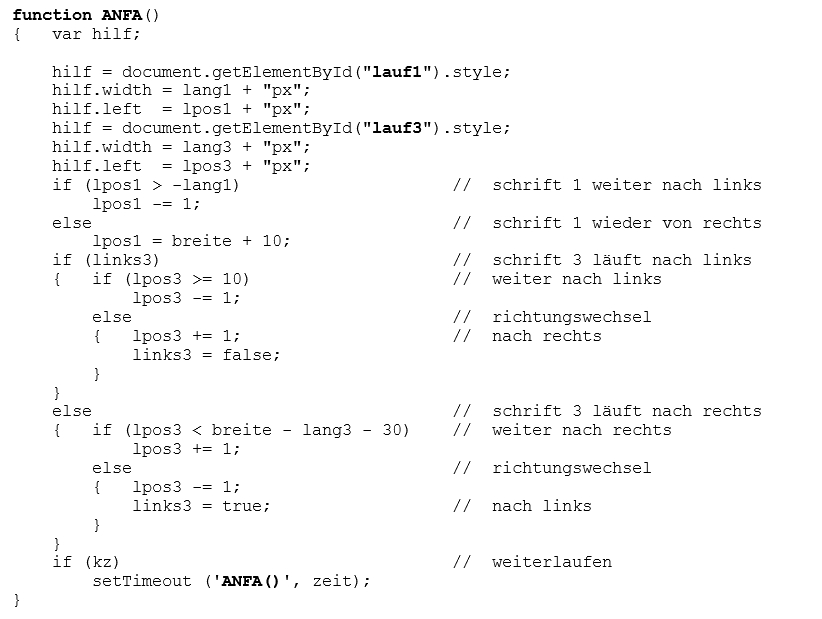
funktion ANFA
Die funktion ANFA steuert die laufschriften 1 und 2, die fest in
einem container stehen indem sie diese zunächst schrittweise mit 10 pixel
von rechts nach links bewegt. Wenn der container lauf1
(laufschrift 1) über den linken bildschirmrand hinausgelaufen ist, wird er
von rechts wieder ins bild gezogen. Der container lauf3
(laufschrift 3) ändert am linken, bzw. rechten rand die laufrichtung. Nach
jedem schritt wird die funktion erneut per zeitgeber aufgerufen
(zeittakt 10 msec).
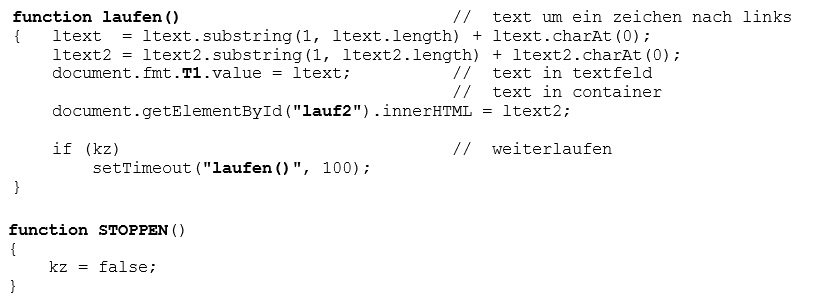
funktion laufen
Die funktion laufen steuert die laufschrift 2 im container
lauf2 und die schrift im textfeld. Bei jedem aufruf wird das erste
zeichen abgeschnitten, die schrift um ein zeichen nach links gezogen und
das abgeschnittene zeichen am ende angefügt. Dann wird die funktion erneut
per zeitgeber aufgerufen (zeittakt 100 msec)
funktion STOPPEN
Die funktion setzt die variable kz auf false und stoppt dadurch alle
laufschriften.
EXEC beispiel8a
ausführen
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser und eigentümer der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.